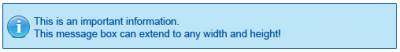
1. Информационные сообщения

Цель этих сообщений информирования пользователя. Тaкие сообщения должны
быть голубыми, так как люди ассоциируют этот цвет с информацией. Это
может быть любая информация, которая может быть полезна юзеру. 2. Сообщения об успехе

Сообщения об успехе должны быть показаны после того, как юзер успешно
выполнил какую-либо операцию. Успешно - означает полностью и без
ошибок. Обычно такие сообщения зеленого цвета.
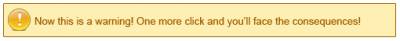
3. Сообщения-предупреждения

Подобные сообщения должны быть показаны пользователю если операция
не может быть завершена. Обычно они желтого цвета.
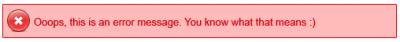
4. Сообщения об ошибке

Сообщения об ошибке должны быть показаны только в том случае, если
операцию невозможно выполнить. Красный идеальный цвет для этого, так
как многие ассоциируют этот цвет с тревогой.
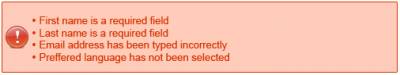
5. Сообщения проверки

Еще один тип сообщений. Я предпочел для них оранжевый цвет. Подобные
сообщения показывают пользователю его ошибки (например, при заполнении
форм).
Установка:
Данный код ставим в самый конец вашего CSS (или можно засунуть в файл):
Code
body{
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
.info, .success, .warning, .error, .validation {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.info {
color: #00529B;
background-color: #BDE5F8;
background-image: url('/ramki/info.png');
}
.success {
color: #4F8A10;
background-color: #DFF2BF;
background-image:url('/ramki/success.png');
}
.warning {
color: #9F6000;
background-color: #FEEFB3;
background-image: url('/ramki/warning.png');
}
.error {
color: #D8000C;
background-color: #FFBABA;
background-image: url('/ramki/error.png');
}
.validation {
color: #D63301;
background-color: #FFCCBA;
background-image: url('/ramki/validation.png');
}
Теперь в нужном вам месте ставим свою информацию нужные нам теги, как изображено в коде:
Code
"info"><div class="info1">Информационное сообщение</div>
<div class="success1">Операция успешно выполнена</div>
<div class="warning1">Предупреждение</div>
<div class="error1">Ошибка</div>
<div class="validation1">Подтверждение</div>